Klarna Payments
Zuletzt bearbeitet am: 08.03.2024
Voraussetzungen
Klarna Händlerkonto
Bevor Sie Klarna in Shopware einrichten und verwenden können, ist die Eröffnung eines Händlerkontos bei Klarna erforderlich. Um Testbestellungen durchführen zu können, ist ein separates Konto im Klarna Playground notwendig. Unser Händlersupport hilft Ihnen gerne bei der Freischaltung von Zahlungsarten und Länder weiter.
Technische Voraussetzungen
Um das Klarna Plugin installieren zu können, benötigen Sie eine lauffähige Umgebung von Shopware 5. Eine Installationsanleitung hierzu finden Sie unter Erste Schritte mit Shopware 5.
- Shopware (Version >= 5.6)
- PHP (Version >= 7.2 und <= 8.1)
Die Systeme von Klarna müssen auf Ihren Shop zugreifen können, um Zahlungsupdates zusenden. Achten Sie insbesondere dann darauf, wenn Sie eine Passwort-Abfrage (htpasswd) vor Ihrer Seite geschaltet haben.
Um Rundungsfehler zu vermeiden, sollte die PHP Extension bcmath auf dem Server installiert und aktiviert werden.
Installation und Konfiguration
Installation via Plugin-Manager
Installieren und aktivieren Sie das Plugin über den Plugin-Manager im Shopware 5 Backend.
Plugin Konfiguration
Nach der erfolgreich abgeschlossenen Installation und Aktivierung des Plugin können Sie die Einstellungen des Plugins via Einstellungen -> Plugin Manager -> Installiert -> Klarna Payments -> Öffnen bearbeiten.
Dort stehen Ihnen folgende Konfigurationen zur Verfügung
| Name | Beschreibung |
|---|---|
| Test oder Live Modus | Im Test-Modus werden nur Test-Bestellungen angelegt, es finden keine Zahlungen statt. Stellen Sie sicher, dass Sie den Live-Modus nutzen und Ihre Live-Zugangsdaten verwenden, sobald Sie Klarna produktiv in Ihrem Shop nutzen möchten und reale Bestellungen getätigt werden. |
| Live-Händler ID | Der von Klarna bereitgestellte Klarna API Key. Diesen können Sie unter https://eu.portal.klarna.com/ abrufen. |
| Live-Händler Passwort | Der von Klarna bereitgestellte Klarna API Passwort. Diesen können Sie unter https://eu.portal.klarna.com/ abrufen. |
| Test-Händler ID | Der von Klarna bereitgestellte Klarna API Key. Diesen können Sie unter Klarna Playground abrufen. |
| Test-Händler Passwort | Der von Klarna bereitgestellte Klarna API Passwort. Diesen können Sie unter Klarna Playground abrufen. |
| Plugin reagiert auf Bestellstatus | Sollen die automatischen Klarna Aktionen "Voll erfassen bei (Bestellstatus)" und "Voll erstatten bei (Bestellstatus)" aktiviert werden? Details zur Konfiguration können hier nachgelesen werden. |
| Plugin reagiert auf Pickware Bestellupdates | Sollen die automatischen Aktionen bei Pickware Bestellupdates "Teilweise erfassen bei (Status Bestellposition)" und "Teilweise erstatten bei (Status Bestellposition)" aktiviert werden? |
| Löse Erstattung aus, wenn die versandte Menge in Pickware verringert wurde | Wenn aktiviert, wird eine Rückerstattung ausgelöst, wenn die versandte Menge in Pickware verringert wurde |
| Voll erfassen bei (Bestellstatus) | Wählen Sie den Bestellstatus, bei dem der gesamte verbleibende Betrag einer Bestellung bei Klarna erfasst werden soll. |
| Voll erstatten bei (Bestellstatus) | Wählen Sie den Bestellstatus, bei dem der gesamte bereits erfasste Betrag von Klarna an den Kunden zurückerstattet werden soll. Noch nicht erfasste Beträge der Bestellungen werden freigegeben und können nicht mehr erfasst werden. |
| Teilweise erfassen bei (Status Bestellposition) | Wählen Sie den Status der Bestellposition, bei der Betrag der Position bei Klarna erfasst werden soll. |
| Teilweise erstatten bei (Status Bestellposition) | Wählen Sie den Status der Bestellposition, bei der Betrag der Position von Klarna an den Kunden zurückerstattet werden soll. |
| Kauf-Button Farbe | Nur für Klarna Checkout: Farbe der Buttons innerhalb der Klarna iFrames |
| Kauf-Button Textfarbe | Nur für Klarna Checkout: Textfarbe der Buttons innerhalb der Klarna iFrames |
| Checkbox Farbe | Nur für Klarna Checkout: Farbe der Checkbox innerhalb der Klarna iFrames |
| Checkbox-Haken Farbe | Nur für Klarna Checkout: Farbe der Checkbox-Haken innerhalb der Klarna iFrames |
| Header Farbe | Nur für Klarna Checkout: Farbe für die Kopfzeile innerhalb der Klarna iFrames |
| Link Farbe | Nur für Klarna Checkout: Farbe für die Links innerhalb der Klarna iFrames |
| Rahmen-Farbe | Nur für Klarna Payments: Farbe für den Rahmen innerhalb des Klarna iFrames |
| Ausgewählt Rahmen Farbe | Nur für Klarna Payments: Farbe für den ausgewählten Rahmen innerhalb des Klarna iFrames |
| Einzelheiten Farbe | Nur für Klarna Payments: Farbe für den Text innerhalb des Klarna iFrames |
| Sekundär Text Farbe | Veraltet, Option hat keine Auswirkung mehr |
| Details Farbe | Nur für Klarna Payments: Farbe für die Listenpunkte innerhalb des Klarna iFrames |
| Rahmen-Radius | Der Rahmen Radius in Pixel |
| Protokoll-Level | Wählen Sie, wie detailliert Klarna Ereignisse protokollieren soll. Produktion: Nur Fehler werden protokolliert; Debug: Alle Informationen von und nach Klarna werden protokolliert |
| Protokoll-Ablaufzeit | Wählen Sie, wie viele Tage Log-Dateien gespeichert werden sollen, bevor sie automatisch gelöscht werden |
| Trennzeichen der Sendungsnummern | Hinterlegen Sie ein Trennzeichen, um mehrere Sendungsnummern zu einer Bestellung an Klarna übertragen zu können |
| On-Site Messaging aktivieren? | Wählen Sie, ob Sie das On-Site Messaging von Klarna aktivieren möchten |
| Test oder Live Modus für Klarna On-Site Messaging | Soll der Test oder Live Modus für das On-Site Messaging verwendet werden? Diese Einstellung ist unabhängig von der Einstellung oben zum Zahlungsprozess |
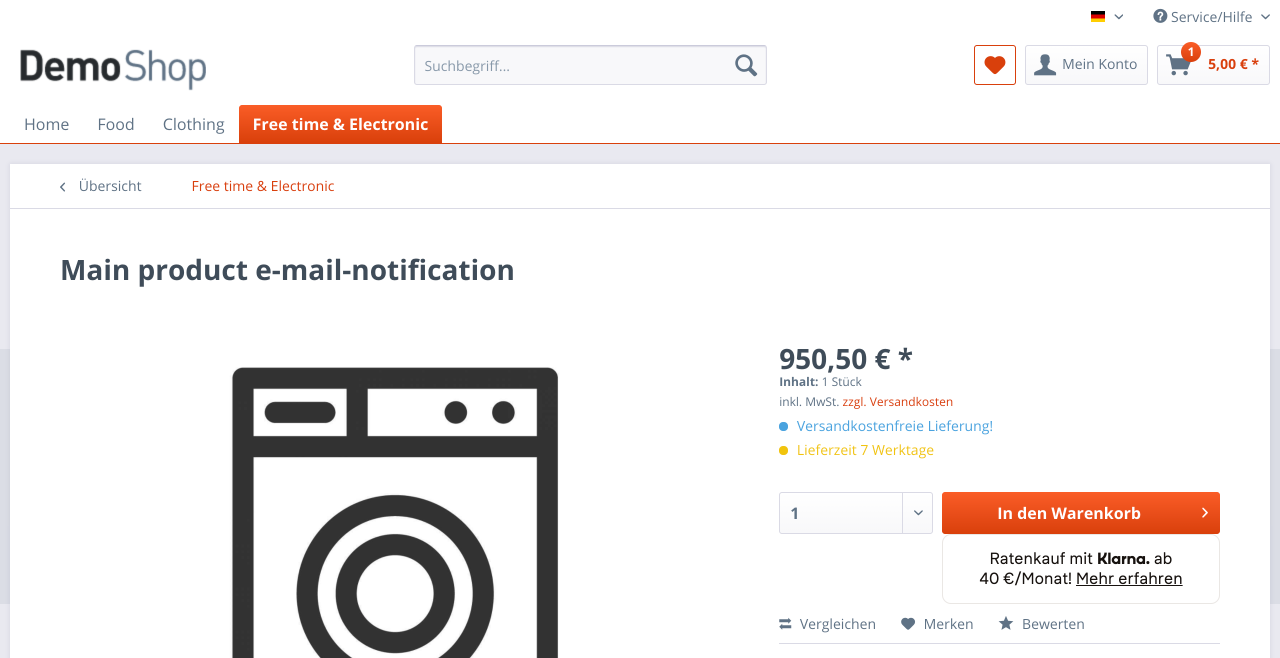
| On-Site Messaging auf der Produktdetailseite aktivieren? | Wählen Sie, ob das On-Site Messaging auf der Produktdetailseite angezeigt werden soll |
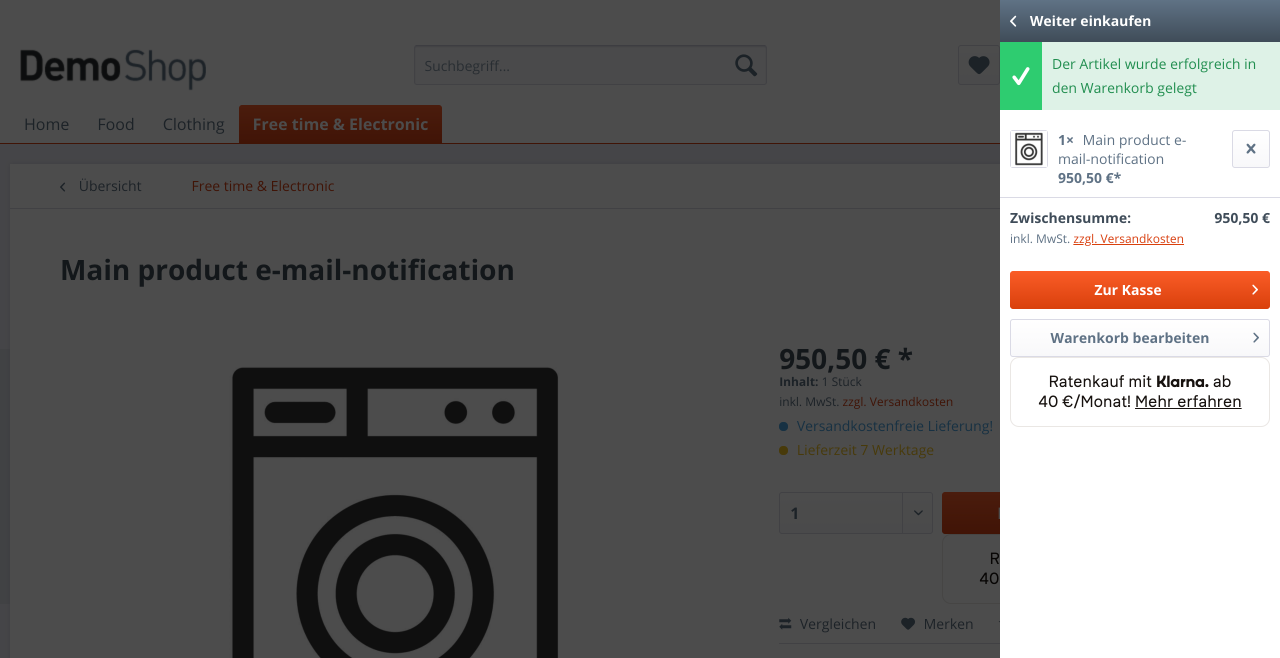
| On-Site Messaging im Off-Canvas Warenkorb aktivieren? | Wählen Sie, ob das On-Site Messaging im Off-Canvas Warenkorb angezeigt werden soll |
| On-Site Messaging im Warenkorb aktivieren? | Wählen Sie, ob das On-Site Messaging im Warenkorb angezeigt werden soll |
| On-Site Messaging Top strip promotion auf der Startseite aktivieren? | Wählen Sie, ob das On-Site Messaging auf der Startseite im Kopfbereich angezeigt werden soll |
| On-Site Messaging im Footer Bereich aktivieren | Wählen Sie, ob das On-Site Messaging in der Fußzeile angezeigt werden soll |
| On-Site Messaging Live Client ID | Dieses Feld kann nicht bearbeitet werden und wird vom Plugin automatisch befüllt, sobald das On-Site Messaging aktiviert wurde |
| On-Site Messaging Test Client ID | Dieses Feld kann nicht bearbeitet werden und wird vom Plugin automatisch befüllt, sobald das On-Site Messaging aktiviert wurde |
| Klarna Express aktivieren | Aktiviert den Klarna Express Button im Checkout |
| Standardanrede für Klarna Express | Wählen Sie die Anrede, die für Registrierungen über Klarna Express verwendet werden soll |
| Button Theme | Wählen Sie, wie der Klarna Express Button dargestellt werden soll. Siehe Darstellungsoptionen |
| Button Label | Wählen Sie, wie der Klarna Express Button dargestellt werden soll. Siehe Darstellungsoptionen |
| Button CSS Klasse | Geben Sie eine individuelle CSS Klasse aus Ihrem Shopware-Theme an, um bspw. die Größe des Buttons anzupassen |
| Button Form | Wählen Sie, wie der Klarna Express Button dargestellt werden soll. Siehe Darstellungsoptionen |
Zahlungsarten aktivieren
Das Klarna Payments Plugin inkludiert die Zahlungskategorien Pay now, Pay later und Slice it. Im Rahmen von Pay now sind ebenfalls die einzelnen Zahlungsarten Direct Bank Transfer (Sofortüberweisung), Direct Debit (Lastschrift) und Klarna Credit Card (Kreditkarte) verfügbar.
Bitte aktivieren Sie unter Einstellungen -> Zahlungsarten die Zahlungsarten, die Sie nutzen möchten.
Die folgenden Felder dürfen nicht angepasst werden:
- Bezeichnung
- Name
- Template
- Systemklasse
- Datenbank-Tabelle
Es darf auf die Klarna Zahlungsarten keinen Aufschlag gegeben werden. Sollte dies versucht werden, wird es mit entsprechender Fehlermeldung blockiert.
Ihr Klarna Händlerkonto ist entweder für die kombinierte oder einzelnen Zahlungsarten freigeschaltet. Bitte wenden Sie sich an den Klarna Händlersupport, falls Sie die verfügbaren Zahlungsarten anpassen möchten.
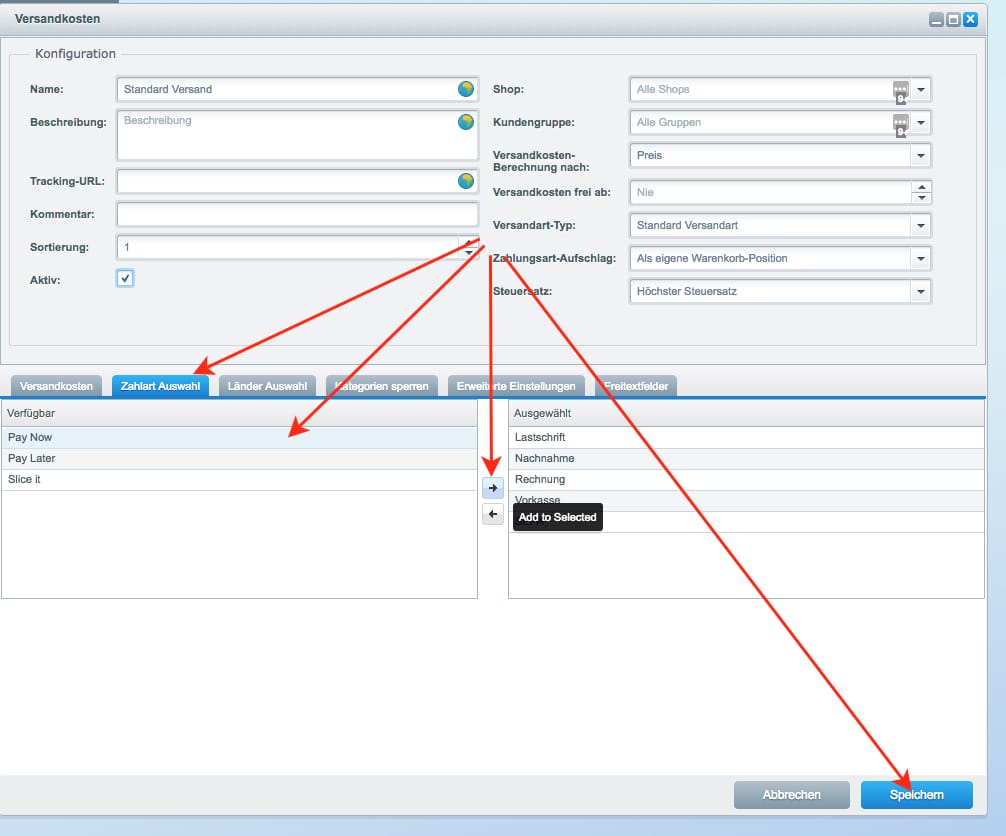
Zahlungsarten den Versandarten zuweisen
Bevor die Klarna Zahlungsarten genutzt werden können, müssen diese für die Versandmethoden freigegeben werden.
Navigieren Sie zu Einstellungen -> Versandkosten, wählen Sie eine Versandart aus für welche die Klarna Zahlungsarten verfügbar sein sollen und wählen Sie den Reiter Zahlart Auswahl.
Verschieben Sie die Klarna Zahlungsarten von Verfügbar auf Ausgewählt.

Wiederholen Sie den Vorgang für alle Versandarten, bei denen die Klarna Zahlungsarten verfügbar sein sollen.
Plugin deinstallieren
Das Plugin kann über den Plugin Manager im Shopware 5 Backend wieder deinstalliert werden.
Bei der Deinstallation des Plugins werden die Zahlungsarten auf inaktiv gesetzt, jedoch werden keine Bestellungen oder Zahlungsarten gelöscht.
Löschen Sie die Zahlungsarten auch manuell nicht, weil es sonst zu Problemen mit Bestellungen kommen kann, welche mit Klarna bezahlt wurden.
Klarna Instant Shopping
Das Produkt Klarna Instant Shopping wurde im April 2021 eingestellt und steht seit der Plugin-Version 1.5.0 nicht mehr zur Verfügung.
Klarna Express Button
Mit dem Klarna Express Button ermöglichen Sie es Ihren Kunden, ihr bestehendes Klarna Konto für den Login in Ihrem Shop zu nutzen. Der Button wird im Warenkorb bzw. Checkout-Prozess des Shops bei einer Gastsitzung angezeigt.
Voraussetzungen für Klarna Express
Ihr Händlerkonto muss für Klarna Express freigeschaltet sein, um den Button anzeigen und nutzen zu können. Bitte wenden Sie sich hierfür an den Händlersupport.
Darstellungsoptionen für Klarna Express
Über die Plugin-Konfigurationen stehen Ihnen verschiedene Möglichkeiten bereit, um den Button in Ihrem Shop optimal darzustellen. Bitte beachten Sie, dass alle Optionen von Klarna vorgegeben sind und keine individuellen Optionen ergänzt werden können. Nutzen Sie für individuelle Anpassungen am Button die CSS Klasse, die ebenfalls in der Konfiguration hinterlegt werden kann.
Button Theme
| Default | Dunkel | Hell |
|---|---|---|
 |
 |
 |
Button Label
| Default | Klarna |
|---|---|
 |
 |
Button Form
| Default | Rechteck | Oval |
|---|---|---|
 |
 |
 |
Klarna On-Site Messaging
On-Site Messaging aktivieren
Sofern Sie noch nicht für Klarna On-Site Messaging freigeschaltet sind, setzen Sie die Option On-Site Messaging aktivieren auf "Ja" und speichern Sie die Plugin-Konfiguration vom Klarna Payments Plugin nochmal ab. Sie werden nun durch den Aktivierungsprozess durchgeleitet. Für die Verwendung müssen die Terms of Usage (ToU) akzeptiert werden.
Darstellungsoptionen
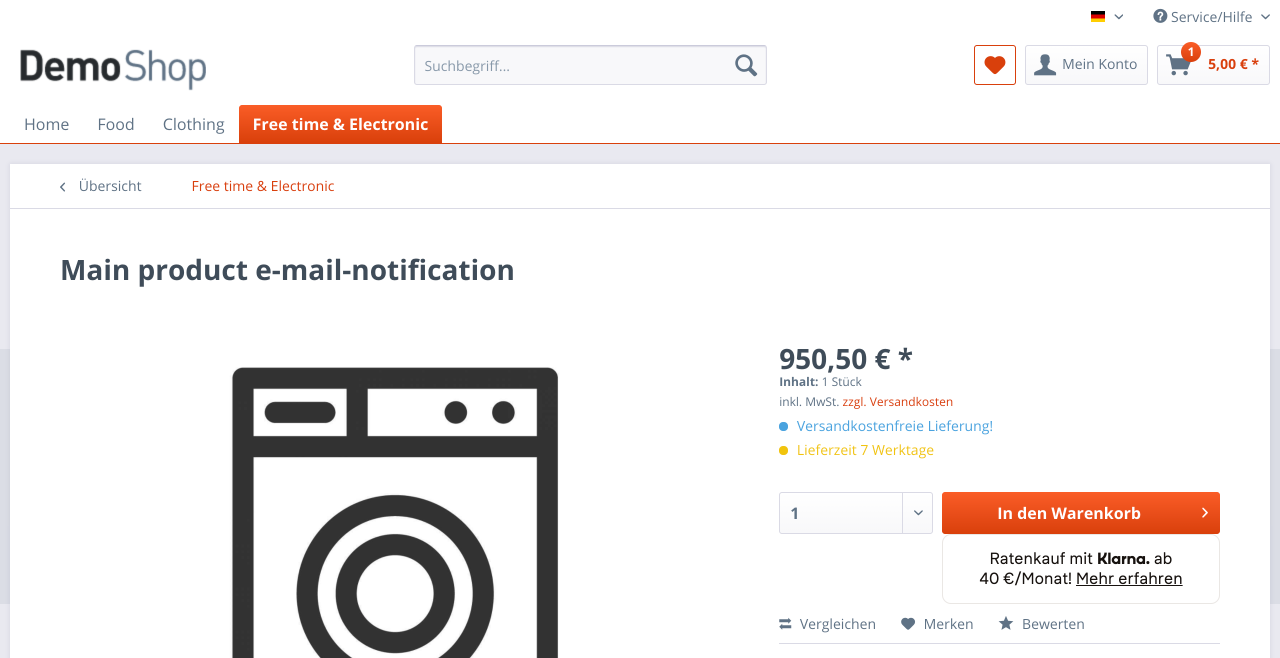
Produktdetailseite

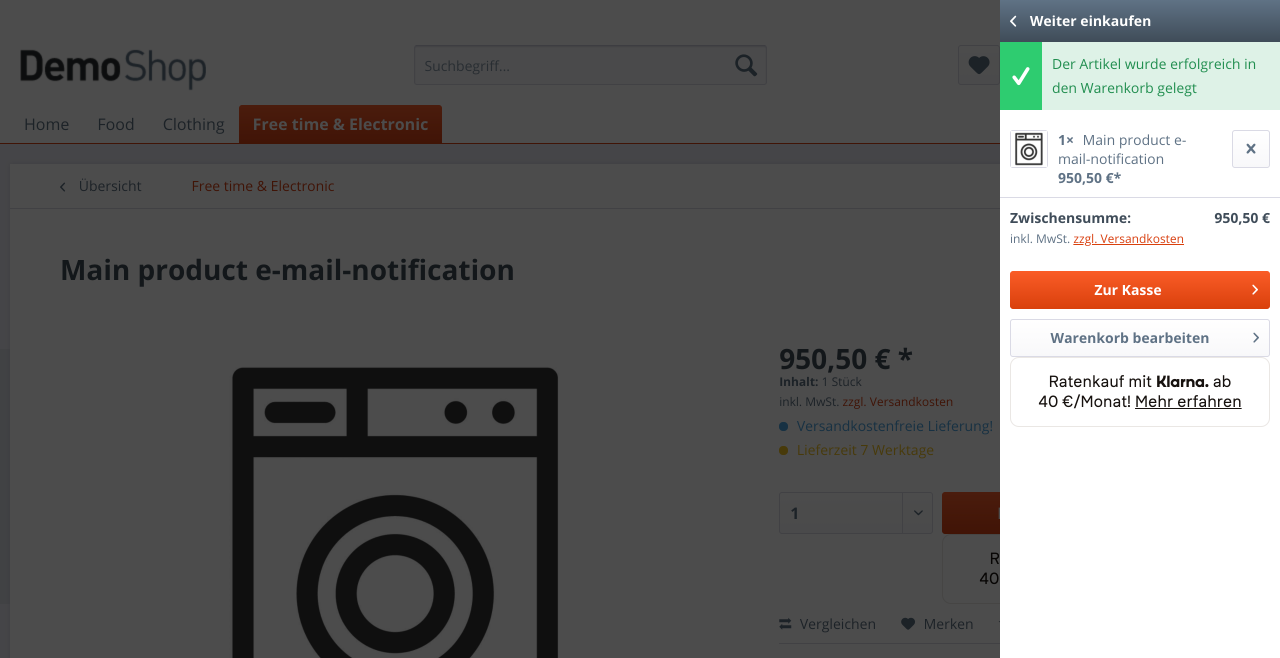
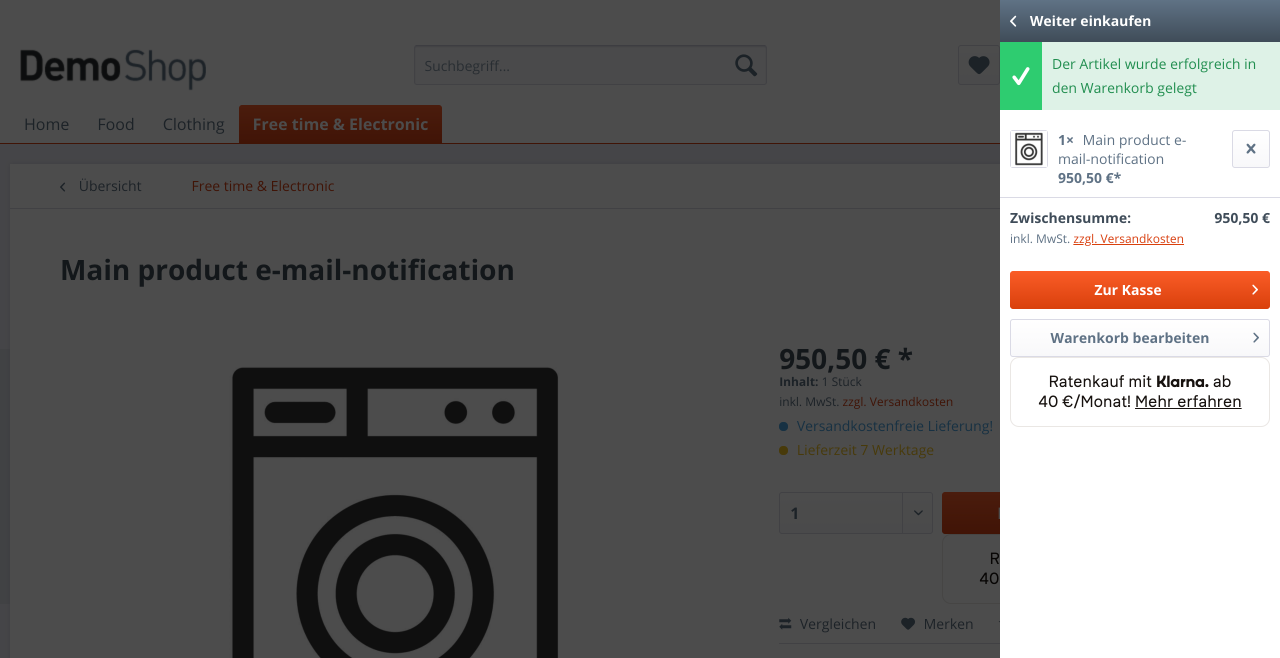
Off-Canvas Warenkorb

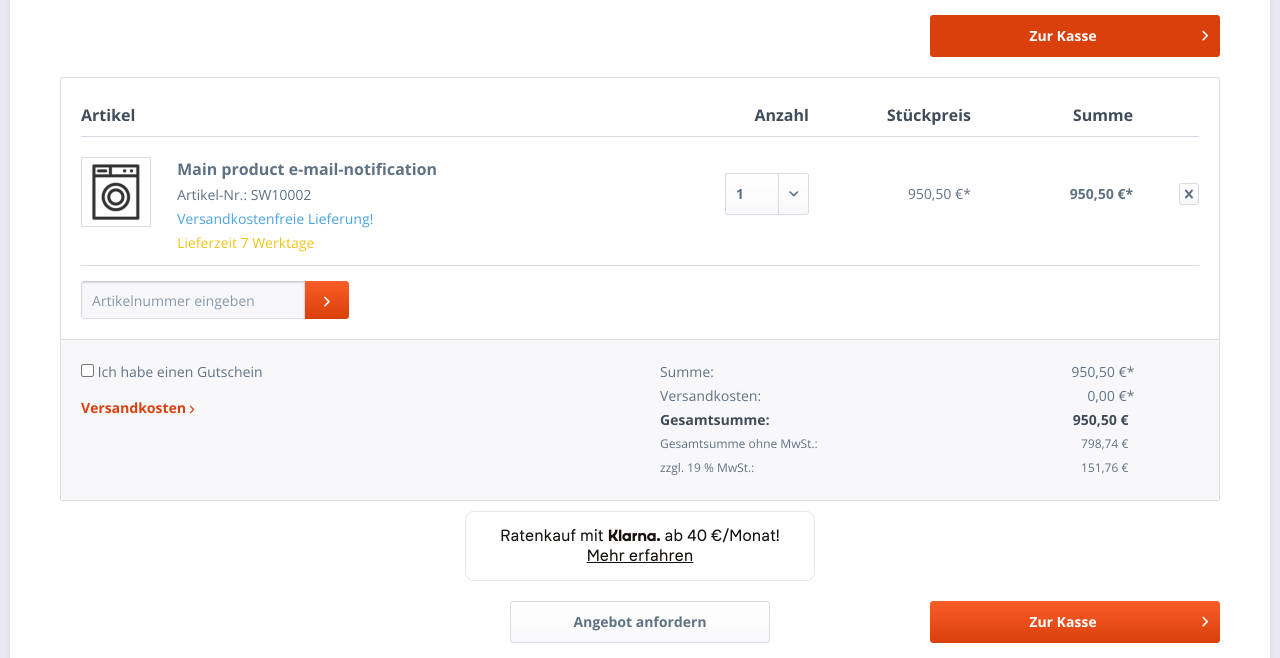
Warenkorb

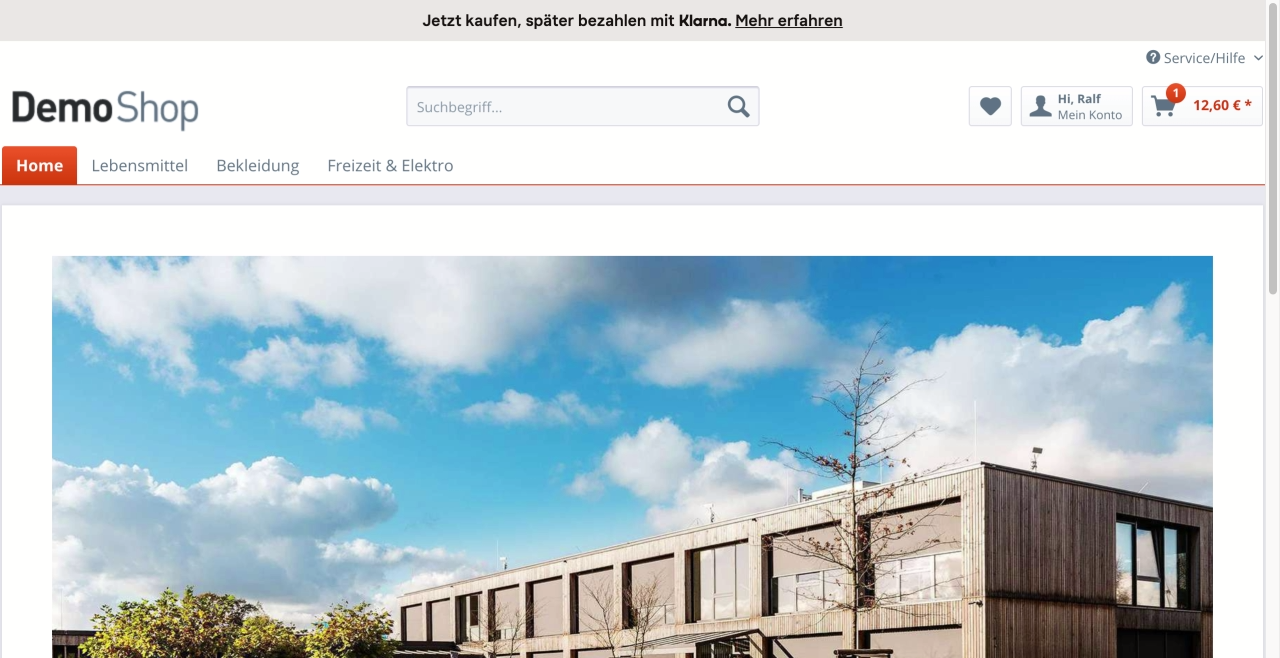
Top strip promotion

Footer

In Einkaufswelten
Verwenden Sie hierfür das Element "Klarna Banner" und konfigurieren Sie es Ihren Wünschen entsprechend in einer Einkaufswelt.
Individuelle Positionierung
Es ist möglich On-Site Messaging Placements in Ihrem Theme nach Belieben zu integrieren. Nutzen Sie hierfür die Templates im Pfad frontend/bestit_klarna_onsite_messaging/placements aus dem Klarna Plugin.
credit-promotion.tpl
 |
 |
 |
|---|
| Name | Werte | Beschreibung |
|---|---|---|
| purchaseAmount | Wert in Cent (z.B. 1903) | (erforderlich) Der Kaufwert des Artikels/der Artikel in Cent. 1903 steht dabei für 19,03€ |
| refreshOnLoad | false / true | (optional) true: Das Placement wird neu initialisiert. Dies ist notwendig, wenn das Placement Tag erst nach dem "pageload"-Event in den Content der Seite kommt wie es etwa bei Ajax-geladenen Inhalten der Fall ist. |
| shouldUpdate | false / true | (optional) true: Das Placement wird neu initialisiert, sobald sich der Preis (purchaseAmount) verändert. Zum Beispiel bei Änderungen der Anzahl von Artikeln die gekauft werden sollen. |
sidebar-promotion.tpl

homepage-promotion.tpl

| Name | Werte | Beschreibung |
|---|---|---|
| bannerType | box / tall / wide | (optional) Die verschiedenen Typen von Bannern die Klarna zur verfügung stellt. |
| refreshOnLoad | false / true | (optional) true: Das Placement wird neu initialisiert. Dies ist notwendig, wenn das Placement Tag erst nach dem "pageload"-Event in den Content der Seite kommt, wie es etwa bei Ajax-geladenen Inhalten oder Einkaufswelt-Inhalten der Fall ist. |
top-strip-promotion.tpl

Bedienung und Verwendung
Rechnungvorlage anpassen
Falls Sie über Shopware auch Rechnungen erstellen, können Sie Ihre Rechnungsvorlage innerhalb der PDF-Belegerstellung anpassen, um weitere Informationen zur Zahlung via Klarna zu ergänzen.
Automatische Klarna Aktionen
Sehen Sie hierfür die Dokumentation innerhalb des Order Management.
Informationen für Entwickler
Extra Merchant Data
Die "Extra Merchant Data" Events ermöglichen Ihnen weitere Informationen und Daten an Klarna zu übermitteln.
Erstellung der Session
Für die Ergänzung von weiteren Daten bei der Erstellung der Klarna-Session kann das Event BestitKlarnaPayments\Components\Constants::EVENT_CREATE_SESSION_ATTACHMENT verwendet werden. Ihre Implementierung muss dabei ein Objekt der Klasse BestitKlarnaOrderManagement\Components\Api\Model\Attachment zurückgeben. Siehe folgendes Beispiel:
<?php
namespace App\Subscriber;
use BestitKlarnaOrderManagement\Components\Api\Model\Attachment;
use BestitKlarnaPayments\Components\Constants;
use Enlight\Event\SubscriberInterface;
class SomeSubscriber implements SubscriberInterface
{
public static function getSubscribedEvents()
{
return [
Constants::EVENT_CREATE_SESSION_ATTACHMENT => 'createSessionAddEmdData',
];
}
public function createSessionAddEmdData()
{
$attachment = new Attachment();
$attachment->contentType = 'application/vnd.klarna.internal.emd-v2+json';
$attachment->body = json_encode([
'marketplace_seller_info' => [[
'product_category' => 'Women\'s Fashion',
'product_name' => 'Women Sweatshirt',
]],
]);
return $attachment;
}
}
Autorisierung einer Zahlung
Für die Ergänzung von weiteren Daten bei der Authorisierung einer Zahlung kann das Event BestitKlarnaPayments\Components\Constants::EVENT_AUTHORIZE_ORDER_ATTACHMENT verwendet werden. Ihre Implementierung muss dabei ein Objekt der Klasse BestitKlarnaOrderManagement\Components\Api\Model\Attachment zurückgeben. Siehe folgendes Beispiel:
<?php
namespace App\Subscriber;
use BestitKlarnaOrderManagement\Components\Api\Model\Attachment;
use BestitKlarnaPayments\Components\Constants;
use Enlight\Event\SubscriberInterface;
class SomeSubscriber implements SubscriberInterface
{
public static function getSubscribedEvents()
{
return [
Constants::EVENT_AUTHORIZE_ORDER_ATTACHMENT => 'authorizeOrderAddEmdData',
];
}
public function authorizeOrderAddEmdData()
{
$attachment = new Attachment();
$attachment->contentType = 'application/vnd.klarna.internal.emd-v2+json';
$attachment->body = json_encode([
'marketplace_seller_info' => [[
'product_category' => 'Women\'s Fashion',
'product_name' => 'Women Sweatshirt',
]],
]);
return $attachment;
}
}
Bestellabschluss
Für die Ergänzung von weiteren Daten beim Bestellabschluss kann das Event BestitKlarnaPayments\Components\Constants::EVENT_PLACE_ORDER_ATTACHMENT verwendet werden. Ihre Implementierung muss dabei ein Objekt der Klasse BestitKlarnaOrderManagement\Components\Api\Model\Attachment zurückgeben. Siehe folgendes Beispiel:
<?php
namespace App\Subscriber;
use BestitKlarnaOrderManagement\Components\Api\Model\Attachment;
use BestitKlarnaPayments\Components\Constants;
use Enlight\Event\SubscriberInterface;
class SomeSubscriber implements SubscriberInterface
{
public static function getSubscribedEvents()
{
return [
Constants::EVENT_PLACE_ORDER_ATTACHMENT => 'placeOrderAddEmdData',
];
}
public function placeOrderAddEmdData()
{
$attachment = new Attachment();
$attachment->contentType = 'application/vnd.klarna.internal.emd-v2+json';
$attachment->body = json_encode([
'marketplace_seller_info' => [[
'product_category' => 'Women\'s Fashion',
'product_name' => 'Women Sweatshirt',
]],
]);
return $attachment;
}
}
Theme Anpassungen
Bei allen nachfolgenden Anpassungen und Erweiterungen handelt es sich um Beispiele und Vorlagen. Sie können die entsprechenden Elemente an jeder Stelle ergänzen.
Klarna Logo
Um das Klarna Logo in der Fußzeile hinzuzufügen, erweitern Sie das Template frontend/index/footer-navigation.tpl in Ihrem Theme.
{extends file='parent:frontend/index/footer-navigation.tpl'}
{block name='frontend_index_navigation_klarna_Logo'}
<div class="footer--column column--menu block">
{block name="frontend_index_footer_column_information_menu_headline"}
<div class="column--headline">{s name='FooterPayWithKlarna'}Zahlen Sie mit{/s}</div>
{/block}
{block name="frontend_index_footer_column_information_menu_content"}
<img src="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100"
alt="{s name='FooterPaymentAlt'}Zahlungsart{/s}"/>
{/block}
</div>
{/block}
Um das Klarna Logo auf der Artikeldetailseite hinzuzufügen, erweitern Sie das Template frontend/detail/content/buy_container.tpl in Ihrem Theme.
{extends file='parent:frontend/detail/content/buy_container.tpl'}
{block name='frontend_detail_klarna_Logo'}
<div class="column--headline">{s name='FooterPayWithKlarna'}Zahlen Sie mit{/s}</div>
<img src="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100"
alt="{s name='FooterPaymentAlt'}Zahlungsart{/s}"/>
{/block}
Um das Klarna Logo im Kopfbereich hinzuzufügen, erweitern Sie das Template frontend/index/logo-container.tpl in Ihrem Theme.
{extends file='parent:frontend/index/logo-container.tpl'}
{block name='frontend_index_logo'}
{$smarty.block.parent}
<div class="logo--Klarna block">
<picture>
<source srcset="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100" media="(min-width: 78.75em)">
<source srcset="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100" media="(min-width: 64em)">
<source srcset="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100" media="(min-width: 48em)">
<img srcset="https://cdn.klarna.com/1.0/shared/image/generic/logo/de_de/basic/logo_black.png?width=100" alt="{s name='FooterPaymentAlt'}Zahlungsart{/s}" />
</picture>
</div>
{/block}
Klarna Banner
Um den Klarna Banner im Header hinzuzufügen, erweitern Sie das Template frontend/index/shop-navigation.tpl in Ihrem Theme.
{extends file='parent:frontend/index/shop-navigation.tpl'}
{block name="frontend_index_top_bar_Klarna"}
// Hier können Sie Ihren eignen gewünschten Banner ersetzen ..
<script src="https://cdn.bannerflow.com/bf-placements/5a70b4697010901ca00890ab?targeturl=https%3A//www.klarna.com&politeloading=off&merchantid=501901433" async></script>
{/block}
Um den Klarna Banner im Hauptseite hinzuzufügen, erweitern Sie das Template frontend/home/index.tpl in Ihrem Theme.
{extends file='parent:frontend/home/index.tpl'}
{block name='frontend_home_index_banner'}
{$smarty.block.parent}
{block name="frontend_home_index_banner_klarna"}
// Hier können Sie Ihren eignen gewünschten Banner ersetzen ..
<script src="https://cdn.bannerflow.com/bf-placements/5a70b4697010901ca00890ab?targeturl=https%3A//www.klarna.com&politeloading=off&merchantid=501901433" async></script>
{/block}
{/block}
Um den Klarna Banner im Footer hinzuzufügen, erweitern Sie das Template frontend/index/footer.tpl in Ihrem Theme.
{extends file='parent:frontend/index/footer.tpl'}
{block name='frontend_index_footer_menu'}
{block name="frontend_index_footer_menu_banner_klarna"}
// Hier können Sie Ihren eignen gewünschten Banner ersetzen ..
<script src="https://cdn.bannerflow.com/bf-placements/5a70b4697010901ca00890ab?targeturl=https%3A//www.klarna.com&politeloading=off&merchantid=501901433" async></script>
{/block}
{$smarty.block.parent}
{/block}
Um den Klarna Banner im Artikeldetailseite hinzuzufügen, erweitern Sie das Template frontend/detail/content/tab_container.tpl in Ihrem Theme.
{extends file='parent:frontend/detail/content/tab_container.tpl'}
{block name="frontend_detail_index_outer_tabs"}
{block name="frontend_detail_index_Klarna_banner"}
// Hier können Sie Ihren eignen gewünschten Banner ersetzen ..
<script src="https://cdn.bannerflow.com/bf-placements/5a70b080baae251e1ccc75e4?targeturl=https%3A//www.klarna.com&politeloading=off&merchantid=501901433" async></script>
{/block}
{$smarty.block.parent}
{/block}
Sonstiges
Hinweise für AboCommerce
Um AboCommerce mit Klarna Payments verwenden zu können, benötigen Sie mindestens die Plugin-Version 2.0.0 von Klarna Payments. Für die Konfiguration und Verwendung von AboCommerce empfehlen wir Ihnen die Plugin-Dokumentation.
Bitte beachten Sie, dass mit einer Plugin-Version kleiner 7.1.2 von AboCommerce der Versandkosten-Steuersatz bei Abo-Bestellungen nicht gespeichert wird und somit vom Klarna Plugin manuell berechnet werden muss. Hierbei kann es zu ungeraden Steuersätzen kommen, welche im Klarna Merchant Center dargestellt werden.
Wir empfehlen, die Zahlungsart Klarna Ratenkauf nicht für AboCommerce freizuschalten.
B2B Verkauf
Der Verkauf an andere Unternehmen ist mit Klarna nur in bestimmten Ländern möglich. Sehen Sie hierfür die Antwort auf die Frage Kann ich mit Klarna an andere Unternehmen verkaufen? aus dem Klarna Händlersupport.